玩過樂高積木的都知道,運用積木可以拼裝成不同的模型。運用同樣的積木材料,有人可以搭建出房屋,有人可以搭建出埃菲爾鐵塔。具化來看,我們可以把頁面的動態配置比作樂高模型的拼裝過程,每一個模塊組件就像一塊樂高積木,如同拼裝樂高模型一樣,頁面的動態配置就是將模塊組件組合在一起、填充內容,最後組裝成不同的動態頁面。
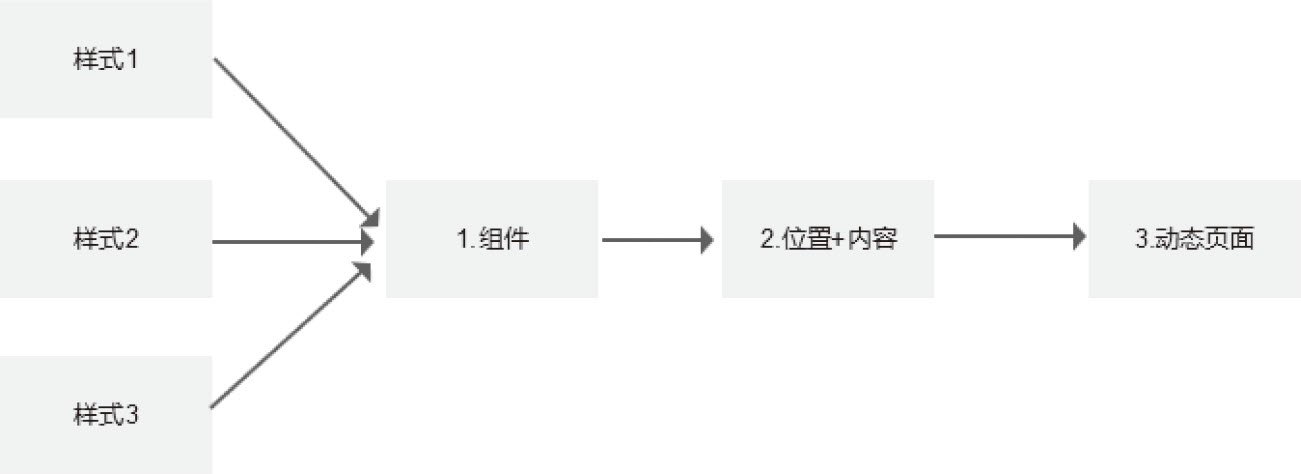
如圖5-4所示,筆者將頁面的動態配置分為3步:從組件到位置和內容,再到動態頁面。具體來講,首先要選擇組件,然後放在合適的位置、填充內容,最後把這些組件按照排列組合起來就組裝成了動態頁面。

圖5-4 頁面動態配置
【基礎組件】
組件是動態頁面的基礎,提供給用戶編輯具體展示的信息。組件有許多類型:圖片輪播、ICON、優惠券等。每種組件都可以有多個不同的樣式,可以選擇展示的內容或者自定義。
基礎組件的定義和解析是自定義頁面的核心,不同的組件有不同的功能,表示不同類型的內容。每個組件都需要單獨設計,定義其規則和樣式。例如圖片輪播就是簡單的圖片展示,上傳對應尺寸的圖片相應展示就行。商品展示模塊對應的算法規範就較為複雜,可以從分類中取商品,或對應的SPU,或動態數據(排名、推薦)等。
除了組件的展示效果,還有點擊組件跳轉的位置,一般通過設置鏈接或根據組件內容(如商品)自動跳轉。組件顯示樣式雖然多樣,但是點擊之後通往的頁面選擇庫卻是共通的,例如其他活動頁、商品詳情、商品聚合頁、店舖主頁、購物車、在線客服、積分商城、購物券、外鏈等。
【位置+內容】
有了組件之後,用戶在設置或者系統在解析的時候,首先要確定組件在自定義頁面中的位置。位置可以稱為「樓層」。確定了組件的位置再解析組件對應的內容。組件相當於一個有固定形態的容器,往裡添加詳細的圖片、文本、商品、優惠券等內容。
每個頁面的各樓層可以定義名稱、設置背景、配置內容,目前最主流的交互是拖動組件到相應的位置,設置內容之後實時預覽,自定義頁面動態可視化。
【動態頁面】
對於整個動態頁面,需要定義一些關於整個頁面的基礎信息,包括活動頁面名稱、活動起止時間、所屬活動分組等內容,甚至是活動宣傳圖,分享圖片、活動描述等內容。設置之後給活動進行編號,生成相應的鏈接進行預覽。
動態頁面是由不同的組件內容構成,首先按照各組件位置去解析,然後再去解析組件的內容(樣式、圖片或商品、背景、鏈接等)。按照圖5-4所示的反向流程走,就能解析出對應的自定義頁面內容。
首頁設置也是相同,類似自定義頁面,可動態設置首頁內容,動態添加自定義組件。目前絕大部分電商首頁都是動態配置,有著豐富的自定義內容。
在組件之間還有些通用的自定義要素,比如背景顏色、背景圖片、組件之間的空隙距離等。
要做好CMS系統的產品設計,除了豐富組件類型,還應考慮到組合組件、設置內容的便利性,在交互、可視化上進行優化,保證運營人員的操作便利性。如大家常見的淘寶旺鋪裝修、京東的活動裝修、有贊微頁面,採用的很直觀的交互方式(拖拽、下拉添加),配置過程能立刻看見配置效果。這種CMS系統的技術要求、開發成本較高,大部分公司是做不到這種程度的。但是從產品的角度出發,最大限度地考慮用戶的便捷性,可以通過在設置組件內容後,手動預覽等方法來提高用戶體驗。
配置組件有許多種,常見的有圖片輪播、商品推薦、商品分類、寶貝排行、圖標(ICON)這幾種形式,另外還有富文本、客服、優惠券、滿減活動、滿贈活動、自定義區域、商品搜索、文字、公告、倒計時、Tab組件(頂部、底部)等,豐富的自定義組件可以實現各式各樣的活動頁面,前面舉例的京東、淘寶、天貓活動頁都是通過CMS配置實現。