在CMS系統中,設置自定義活動頁面的常用組件主要有圖片、文本、商品、商品排行榜、優惠券、導航欄、HTML代碼等方式,由於目前移動端的使用比例較高,下面以移動端為例,針對各組件詳細講講其樣式和使用方法。這是一個「從哪裡來,到哪裡去」的問題——換言之就是關於「內容」是什麼,以及點擊之後鏈接到哪裡。
【圖片】
在電商網站首頁或活動頁面中,圖片是使用最廣泛的基礎組件——沒有之一。平常我們在APP看到的各種炫酷的頁面,基本都是設計師做好對應尺寸的圖片,由運營人員上傳到系統中組成的。
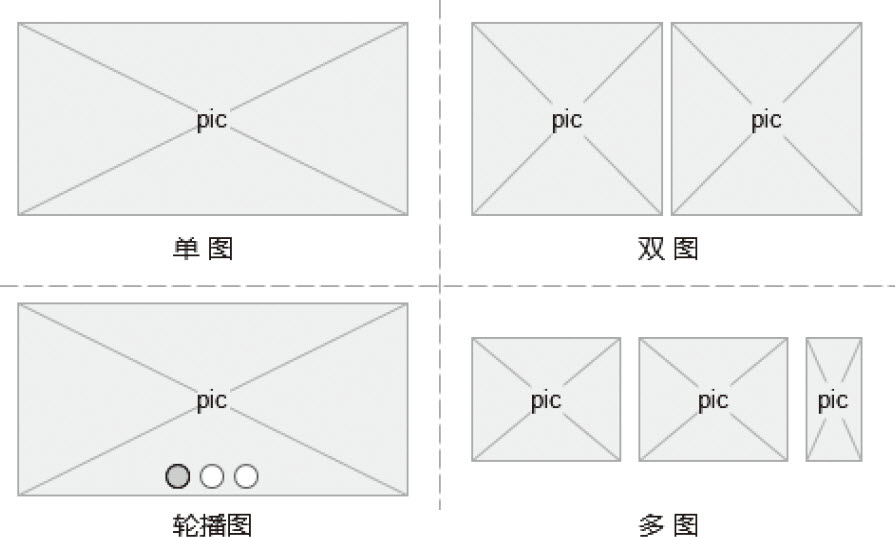
如圖5-5所示的是圖片組件中幾個最基本的樣式:單圖、雙圖、輪播圖,以及多圖。每種樣式的圖片在系統中都對應規定不同的尺寸,上傳圖片需要按照要求的尺寸上傳。

圖5-5 圖片組件的幾個最基本樣式
設置完圖片,那麼點擊圖片鏈接到哪裡?注意,對任何組件元素來說,鏈接到哪裡去都是通用的,所以後面的組件不重複贅述。
跳往結果頁主要有自定義鏈接、自定義活動頁、商品分類、店舖、商品詳情頁、優惠券、購物車、會員中心等。
(1)自定義鏈接:直接設置鏈接,方便快捷。加 入 會 員 微 信
(2)自定義活動頁:從自定義活動頁列表中選擇。
(3)商品分類:跳轉至某個商品分類的商品列表中。
(4)店舖:從店舖列表中查詢選擇需要跳轉的店舖。
(5)商品詳情頁:從商品中查詢選擇跳轉的商品詳情頁。
(6)優惠券:從優惠券中選擇需要跳轉的店舖,或直接設置優惠券編號。
(7)購物車:跳轉至用戶的購物車。
(8)會員中心:跳轉至會員中心。
【文本模塊】
在自定義頁面中直接插入文本,這種目前很少用,只有在增加提醒時會添加。主要的形式有標題、普通文本等,也可以設置跳轉。
【商品】
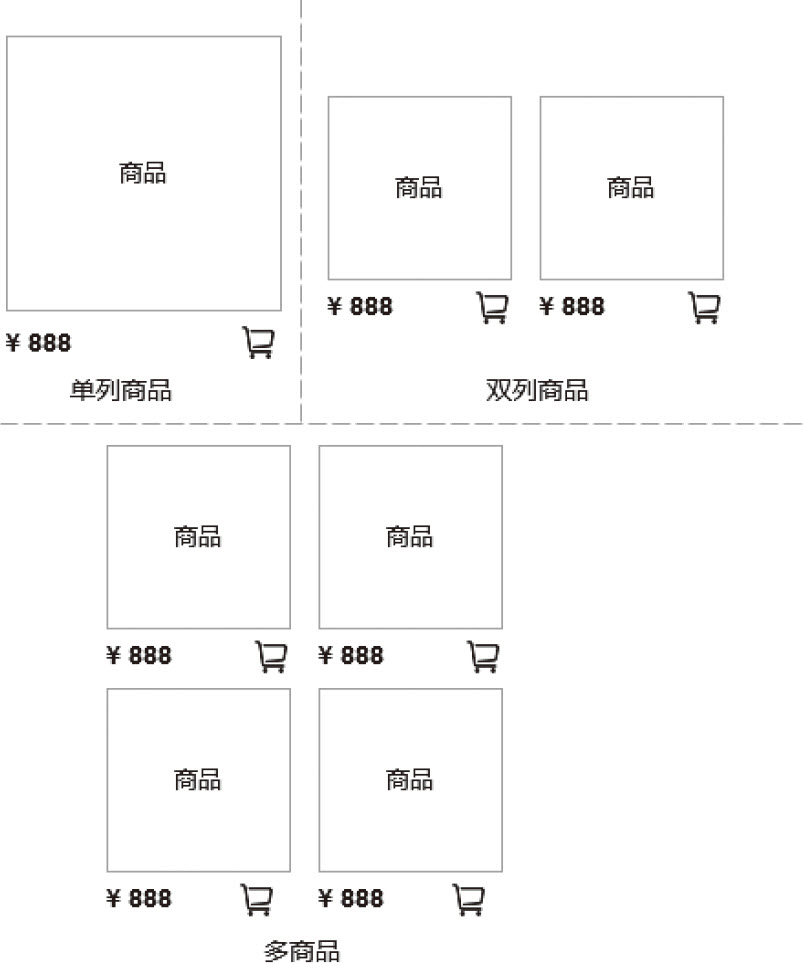
商品也是很常見的組件,有純粹的商品顯示,還有直接在活動頁加入購物車。如圖5-6所示的幾種常用的樣式:單列商品、雙列商品、多商品等。注意,商品的展示形式有很多種,不局限於該圖中列舉的形式。

圖5-6 商品組件的常見樣式
在設置時,先選擇對應的商品組件樣式,再選擇商品進行配置。商品的主圖、名稱、價格等內容都是系統直接從商品資料中取出來,不需要重複設置。
【商品排行榜】
商品排行榜是一個動態榜單,在運營中對促進商品銷售很有用。
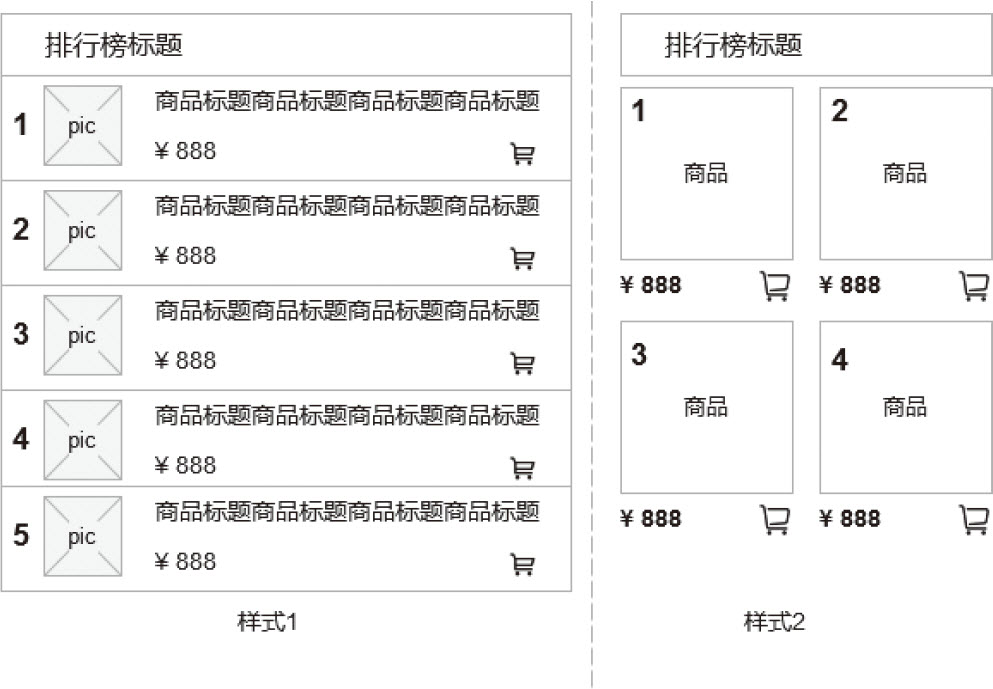
如圖5-7所示的是榜單顯示的兩種樣式,系統提供各種榜單選擇,如全品類銷售榜單、類目商品榜單、收藏量榜單等。運營人員在設置時只需要選擇商品的顯示樣式和榜單類型就可以。系統直接從排行榜中拉取動態數據在前台顯示。

圖5-7 商品排行榜組件的兩種樣式
【優惠券】
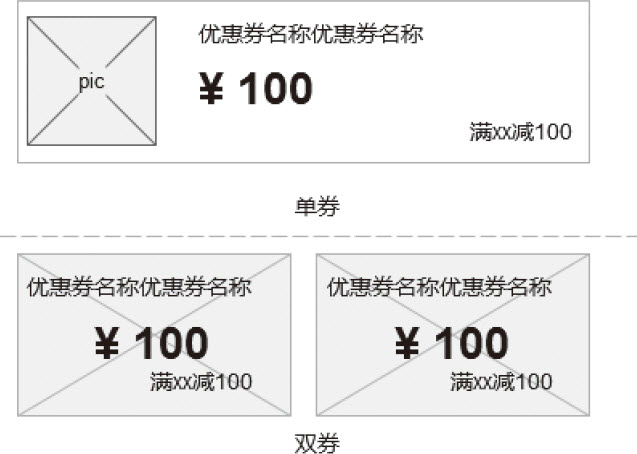
優惠券可通過圖片顯示,鏈接至優惠券頁面。系統也可以提供優惠券的樣式,如圖5-8所示,直接插入。在設置時,從優惠券列表中選擇或者輸入優惠券編碼。在活動頁可直接領取優惠券。

圖5-8 優惠券組件的樣式
【導航欄】
導航欄的功能比較複雜,如圖5-9所示。導航欄分為兩種,一種是中間導航欄,一種是頂部或底部導航欄。在切換導航欄時,頁面內容發生變化。

圖5-9 導航欄組件分為兩種
如圖5-10所示,「自營服飾」、「型格男裝」、「內衣配飾」、「潮流鞋靴」這一欄屬於中部導航欄,通過從當前活動頁內容中選取每一個導航Tab的定位錨點,當點擊Tab時,頁面跳轉至對應的錨點位置。可設置在滑動時,導航欄懸浮在頂部。
如圖5-10所示的「主會場」、「全部會場」、「必買清單」、「我的618」屬於底部導航欄,還有經常見到的頂部導航欄。這些導航的鏈接都屬於活動頁之間的跳轉,當點擊其中的某個Tab時,會跳轉至另一個活動頁面。

圖5-10 自定義活動頁面
【HTML代碼】
在系統提供的組件不夠豐富,無法達到運營的需求時,或者需要實現一些動態的效果時,就需要在活動頁中嵌入Html代碼(CSS樣式)。在系統解析時,把Html代碼當作活動頁組件的一部分進行解析。
總之,豐富的基礎組件是支持運營活動的基礎,很多平台除了提供一些基礎組件供用戶編輯,還會適當開放組件功能,一些有開發能力的平台使用者可在固定框架內開發豐富的組件樣式,以滿足運營的需求。此外,還可以把基礎組件放在裝修市場,供其他用戶使用。